VISITE PRODI ART UNITED STATES!
Tenemos colaboraciones con imprentas de diferentes regiones del mundo (Europa, Reino Unido, Estados Unidos, Australia), seleccione su región:
Inserte fácilmente su galería de ProdiArt en su sitio web.
La integración se hace simplemente añadiendo en su sitio el código HTML/Javascript proporcionado por Prodi Art.
Sin tener que crear una cuenta en Prodi Art, pruebe la inserción en su sitio con una galería de demostración.
Cree una página de prueba e inserte en esta página el código HTML/Javascript abajo :
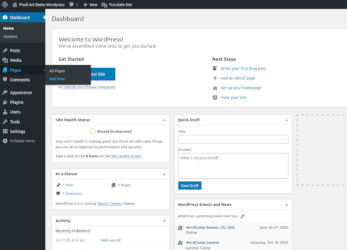
Para este ejemplo, se utilizó la versión 5 de Wordpress con su tema predeterminado: https://demo-wp.prodiart.com/

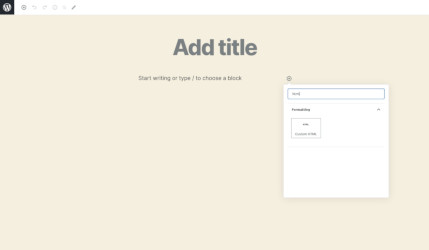
Pulsa en el y busca "html" para seleccionar un bloque de "HTML personalizado".

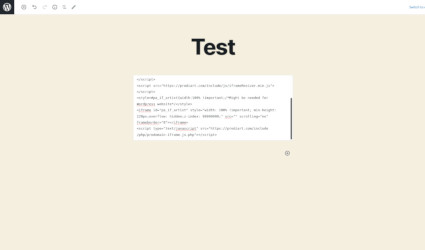
Inserte en este bloque de HTML el código proporcionado anteriormente. Luego guarda esta página. Puedes dejar el título en blanco y mostrar la galería en la parte superior de la página.

De forma predeterminada, una nueva página creada con Wordpress no se extenderá a todo el ancho de la pantalla: https://demo-wp.prodiart.com/en/test-no-fullwidth/
Necesitas extender la visualización de la página. Esto puede hacerse insertando CSS en Wordpres o usando un plugin de Wordpress como "Fullwidth Templates for Any Theme & Page Builder".
Para usar este Plugin en la página de la galería, necesitas activar la FW Fullwidth Template:
La galería ahora ocupa todo el ancho de la pantalla: https://demo-wp.prodiart.com/en/test-fullwidth/.
Con este plugin habilitado, el título ya no aparece, puedes por ejemplo añadir un bloque sobre el bloque de la galería para mostrar un título.
Añadiendo directamente el código HTML de la galería a tu página, un tema de Wordpress como Hitchcock puede posicionar tu galería detrás de otro elemento. En este caso, está detrás de la imagen de cabecera, y puedes ver que la parte inferior de la galería:
En este caso particular, tienes que añadir el código de la galería entre estas 2 líneas HTML:
La galería es ahora visible y ocupa todo el ancho de la pantalla gracias al plugin "Fullwidth Templates for Any Theme & Page Builder":
Pour les écrans larges, vous pouvez mettre la galerie dans un bloc situé au milieu de l'écran et ainsi afficher l'arrière plan du site ou sa couleur.
Este diseño debe hacerse con código CSS y puede depender del tema de Wordpress que esté utilizando. Para insertar el código CSS en tu sitio de Wordpress, puedes utilizar la extensión Simple CSS que debes instalar y activar. Una vez instalada, esta extensión estará disponible en el menú de Wordpress Apariencia -> CSS Simple.
Antes de crear el CSS, necesitas saber el ID de tu página de la galería. Este Id se mostrará en la URL donde se edite la página:
La galería debe estar dentro de un bloque de tipo <div>.../div> incluyendo una clase como "sección-galería" para identificarlo, por ejemplo:
Con este Id, el código CSS de esta página puede ser añadido con la extensión Simple CSS.
En este ejemplo, el Id de la página es 61 y el código CSS utilizado para mostrar la galería en un bloque es:
Resultado con el tema predeterminado de Wordpress: