BESUCHEN SIE PRODI ART UNITED STATES!
Wir haben Partnerschaften mit Druckereien in verschiedenen Regionen der Welt (Europa, UK, USA, Australien), bitte wählen Sie Ihre Region aus:
Fügen Sie Ihre Prodi Art-Galerie ganz einfach in Ihre Website ein.
Die Integration erfolgt einfach durch das Einfügen von HTML/Javascript-Code, der von Prodi Art zur Verfügung gestellt wird, in Ihre Website.
Ohne dass Sie ein Konto bei Prodi Art einrichten müssen, testen Sie die Einfügung in Ihre Website mit einer Demo-Galerie.
Erstellen Sie eine Testseite und fügen Sie in diese Seite den folgenden HTML/Javascript-Code ein :
Für dieses Beispiel wurde die Version 5 von Wordpress mit seinem Standardthema verwendet: https://demo-wp.prodiart.com/

Klicken Sie auf das und suchen Sie nach "html", um einen "benutzerdefinierten HTML"-Block auszuwählen.

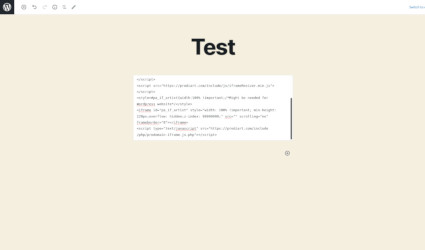
Fügen Sie in diesen HTML-Block den oben angegebenen Code ein. Speichern Sie dann diese Seite. Sie können den Titel leer lassen und die Galerie oben auf der Seite anzeigen.

Standardmäßig erstreckt sich eine mit Wordpress erstellte neue Seite nicht über die gesamte Breite des Bildschirms: https://demo-wp.prodiart.com/en/test-no-fullwidth/
Sie müssen die Seitenanzeige erweitern. Dies kann durch Einfügen von CSS in Wordpres oder durch Verwendung eines Wordpress-Plugins wie z.B. "Fullwidth Templates for Any Theme & Page Builder" erfolgen.
Um dieses Plugin auf der Galerieseite zu verwenden, müssen Sie die FW Fullwidth-Vorlage aktivieren:
Die Galerie nimmt nun die gesamte Breite des Bildschirms ein: https://demo-wp.prodiart.com/en/test-fullwidth/.
Wenn dieses Plugin aktiviert ist, erscheint der Titel nicht mehr, Sie können z.B. einen Block oberhalb des Galerieblocks hinzufügen, um einen Titel anzuzeigen.
Indem Sie den HTML-Code der Galerie direkt in Ihre Seite einfügen, kann ein Wordpress-Thema wie Hitchcock Ihre Galerie hinter einem anderen Element positionieren. In diesem Fall befindet sie sich hinter dem Header-Bild, und Sie können sehen, dass das untere Ende der Galerie :
In diesem speziellen Fall müssen Sie den Galerie-Code zwischen diesen 2 HTML-Zeilen einfügen:
Die Galerie ist jetzt sichtbar und nimmt dank des "Fullwidth Templates for Any Theme & Page Builder"-Plugins die gesamte Breite des Bildschirms ein:
Bei Breitbildschirmen können Sie die Galerie in einem Block in der Mitte des Bildschirms platzieren und so den Hintergrund der Website oder ihre Farbe anzeigen lassen.
Dieses Layout muss mit CSS-Code erstellt werden und kann von dem von Ihnen verwendeten Wordpress-Thema abhängen. Um CSS-Code in Ihre Wordpress-Site einzufügen, können Sie die Erweiterung Simple CSS verwenden, die Sie installieren und aktivieren müssen. Sobald diese Erweiterung installiert ist, ist sie über das Wordpress-Menü Design -> Simple CSS verfügbar.
Bevor Sie das CSS erstellen, müssen Sie die Id Ihrer Galerieseite kennen. Diese Id wird in der URL angezeigt, in der die Seite bearbeitet wird:
Die Galerie muss sich innerhalb eines Blocks vom Typ XYZ befinden, der eine Klasse wie "section-gallery" enthält, um sie z.B. zu identifizieren:
Mit dieser Id kann CSS-Code für diese Seite mit der Erweiterung Simple CSS hinzugefügt werden.
In diesem Beispiel ist die Id der Seite 61 und der CSS-Code, der zur Anzeige der Galerie in einem Block verwendet wird, ist:
Ergebnis mit dem Standarddesign von Wordpress: